Tutorial Desain Denah Jalan di Inkscape
Desainew - Pada bulan ini, banyak sekali undangan acara pernikahan yang telah saya kumpulkan. Tapi ternyata bukan saya saja yang mengalaminya. Banyak juga yang mengalami seperti saya. Dalam satu hari (biasanya hari Sabtu atau Minggu) bisa ada 3 acara. Amplop pun harus siap, biar kita tidak dikira numpang makan hehehe... Oke, kali kita tidak tidak membahas lebih jauh lagi tentang musim nikah. Kita akan membahas tentang desain vektor denah jalan yang ada dalam undangan itu. Saya mendapatkan ispirasi untuk posting ini dari akang Ainando Kei tentang bagaimana cara membuat desain denah jalan yang bagus dengan trik sederhana. Tentunya alat perang yang kita pakai adalah Inkscape. Berikut kita lihat hasil desain vektor untuk denah jalannya.
Sebenarnya cukup mudah membuat desain denah jalan ini. Tinggal bagaimana cara untuk mengakalinya (ide) agar desain ini rapi dan nyaman dipandang. Dalam pembuatan desain denah jalan ini, kita memerlukan bantuan pihak Google yakni Google Maps agar sesuai dengan keadaan sebenarnya. Screenshoot bagian peta yang ingin dibuat desain denah jalannya. Lalu untuk tutorial pembuatannya adalah sebagai berikut:
Jika anda ingin melihat video tutorialnya silahkan ke http://youtu.be/AR3xJ-Ves9g
1. Buka inkscape terlebih dahulu (ini alat perang utama kita), buka gambar screenshoot peta google tadi ke dalam Inkscape dengan File - Import atau drag dari File Manager ke Jendela Inkscape. Nanti muncul jendela baru untuk memilih Link atau embed image. Kita pilih embed. Buat garis seperti pada gambar bawah ini menggunakan Bezier Tool (Shift+F6). Buat satu per satu garisnya (garis yang ada digambar tidak bercabang atau tidak dalam satu objek melainkan objek terpisah). Garis yang telah kita buat ini akan mewakili jalannya.
2. Seleksi semua garis, lalu duplikat dengan cara tekan Ctrl+D lalu geser ke kanan. Untuk apa kita melakukan ini? Agar memudah pengerjan saja, untuk gambar kiri untuk memudahkan pemberian label nama jalan, sedangkan kanan untuk desain gambar jalan. Untuk gambar garis sebelah kanan, buka Fill and Stroke (Shift+Ctrl+F) - buka tab Stroke Style - Ubah Width ke angka 15 px atau sesuai selera anda (coba lihat gambar bawah sebelah kanan, objek garis jadi tebal)
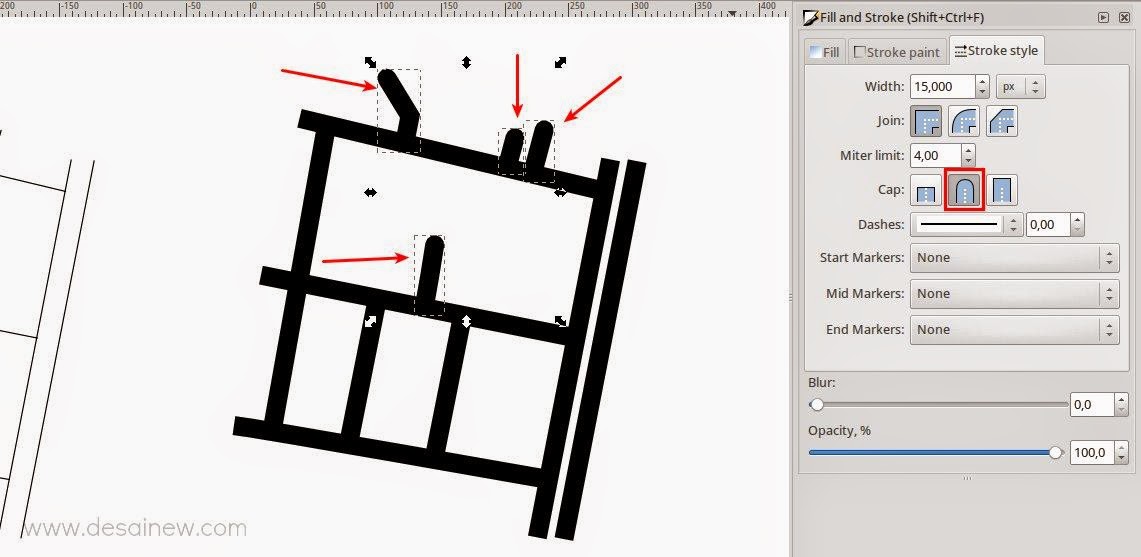
3. Nah, pada step ini kita akan membuat jalan tidak ada tembusannya ala Google Maps. Seleksi objek yang mewakili jalan tak tembus (lihat gambar bawah). Pada bagian Stroke Style, pilih Round Cap (lihat tanda kotak merah).
4. Disini kita akan mengubah objek garis ke Path (istilahnya Stroke to Path). Seleksi semua objek garis tebal, lalu pilih menu Path - Stroke to Path. Anda bisa lihat perbedaanya terutama node-nodenya. Semua garis tebal ini akan berubah ke Path sehingga Fill nya bewarna hitam tanpa Stroke.
5. Lalu kita ubah objek-objek path nya menjadi satu-kesatuan. Caranya dengan seleksi semua path, lalu pilih menu Path - Union. hasilnya lihat gambar dibawah.
6. Selah path nya jadi satu baru kita beri garis atau Stroke. Aktifkan Stroke Paint, pilih Flat Color (sebelumnya tanda x). Sehingga akan nampak denah jalan dengan ukuran yang rapi. Beri juga ukuran Width/ketebalannya nya, disini saya isikan 2px. Jangan lupa pada tab Fill jadikan No Paint sehingga tak berwarna (icon tanda x)
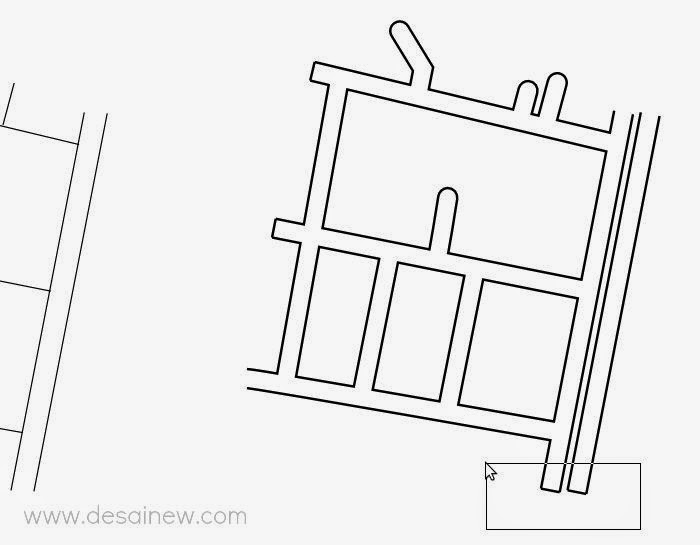
7. Disini kita akan menghapus bagian jalan yang sebenarnya tidak buntu. Lihat gambar dengan tanda merah di bawah ini.
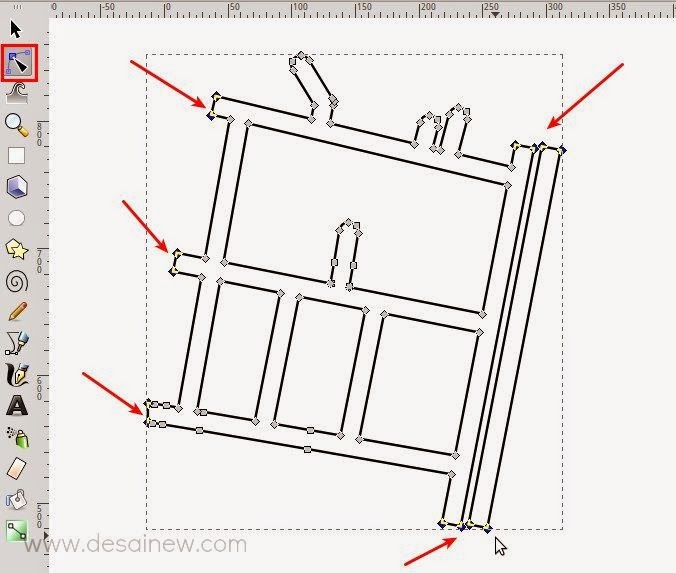
Bagaimana cara menghapusnya? caranya dengan klik objek denahnya lalu klik Edit Path by Nodes (F2), kemudian seleksi node-node seperti gambar ditunjukkan panah merah di bawah
8. Setelah menyeleksi node-nodenya klik Break path at selected nodes (lihat gambar di bawah). Fungsinya untuk memecah satu node jadi 2.
9. Lalu pisahkan gambar denahnya menjadi objek sendiri-sendiri (bukan satu kesatuan lagi). Caranya klik objek denah jalannya, lalu pilih menu Path - Break Apart. Sehingga hasilnya seperti gambar dibawah.
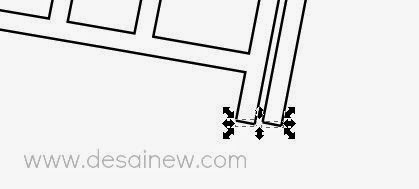
10. Setelah objeknya terpisah satu per satu kita bisa menghapus bagian jalan yang memang bukan jalan buntu. seleksi seperti gambar bawah...
setelah terseleksi seperti gambar berikut tekan Delete pada keyboard
11. Nah, disini kita telah selesai membuat gambar denah jalannya. Pada bagian ini kita akan membuat nama label jalannya. Kita buat teks nama jalannya dibagian gambar denah awal yang berupa garis (gambar denah garis sebelah kiri). Agar tampilan label nama jalan sesuai denahnya caranya seleksi teks dan garisnya (lihat gambar bawah)
Lalu pilih menu Text - Put on Path hasilnya akan jadi seperi gambar dibawah ini. Jangan lupa pindahkan label teks nama jalannya ke gambar denah sebelah kanan.
12. Gunakan cara sama untuk label nama jalan lainnya. Hingga akhirnya seperti gambar final seperti ini.
Nah, Gimana? cukup mudah bukan dengan trik sederhana ini. Kita tidak perlu bingung bagiamana cara agar garisnya lurus. Semuanya garis akan rapi dengan trik ini. Cukup itu saja untuk postingan desain grafis vektor ini. Karena telah cukup lama saya tidak posting dikarenakan sibuk kerja.
Sebenarnya cukup mudah membuat desain denah jalan ini. Tinggal bagaimana cara untuk mengakalinya (ide) agar desain ini rapi dan nyaman dipandang. Dalam pembuatan desain denah jalan ini, kita memerlukan bantuan pihak Google yakni Google Maps agar sesuai dengan keadaan sebenarnya. Screenshoot bagian peta yang ingin dibuat desain denah jalannya. Lalu untuk tutorial pembuatannya adalah sebagai berikut:
Jika anda ingin melihat video tutorialnya silahkan ke http://youtu.be/AR3xJ-Ves9g
1. Buka inkscape terlebih dahulu (ini alat perang utama kita), buka gambar screenshoot peta google tadi ke dalam Inkscape dengan File - Import atau drag dari File Manager ke Jendela Inkscape. Nanti muncul jendela baru untuk memilih Link atau embed image. Kita pilih embed. Buat garis seperti pada gambar bawah ini menggunakan Bezier Tool (Shift+F6). Buat satu per satu garisnya (garis yang ada digambar tidak bercabang atau tidak dalam satu objek melainkan objek terpisah). Garis yang telah kita buat ini akan mewakili jalannya.
2. Seleksi semua garis, lalu duplikat dengan cara tekan Ctrl+D lalu geser ke kanan. Untuk apa kita melakukan ini? Agar memudah pengerjan saja, untuk gambar kiri untuk memudahkan pemberian label nama jalan, sedangkan kanan untuk desain gambar jalan. Untuk gambar garis sebelah kanan, buka Fill and Stroke (Shift+Ctrl+F) - buka tab Stroke Style - Ubah Width ke angka 15 px atau sesuai selera anda (coba lihat gambar bawah sebelah kanan, objek garis jadi tebal)
3. Nah, pada step ini kita akan membuat jalan tidak ada tembusannya ala Google Maps. Seleksi objek yang mewakili jalan tak tembus (lihat gambar bawah). Pada bagian Stroke Style, pilih Round Cap (lihat tanda kotak merah).
4. Disini kita akan mengubah objek garis ke Path (istilahnya Stroke to Path). Seleksi semua objek garis tebal, lalu pilih menu Path - Stroke to Path. Anda bisa lihat perbedaanya terutama node-nodenya. Semua garis tebal ini akan berubah ke Path sehingga Fill nya bewarna hitam tanpa Stroke.
5. Lalu kita ubah objek-objek path nya menjadi satu-kesatuan. Caranya dengan seleksi semua path, lalu pilih menu Path - Union. hasilnya lihat gambar dibawah.
6. Selah path nya jadi satu baru kita beri garis atau Stroke. Aktifkan Stroke Paint, pilih Flat Color (sebelumnya tanda x). Sehingga akan nampak denah jalan dengan ukuran yang rapi. Beri juga ukuran Width/ketebalannya nya, disini saya isikan 2px. Jangan lupa pada tab Fill jadikan No Paint sehingga tak berwarna (icon tanda x)
7. Disini kita akan menghapus bagian jalan yang sebenarnya tidak buntu. Lihat gambar dengan tanda merah di bawah ini.
Bagaimana cara menghapusnya? caranya dengan klik objek denahnya lalu klik Edit Path by Nodes (F2), kemudian seleksi node-node seperti gambar ditunjukkan panah merah di bawah
8. Setelah menyeleksi node-nodenya klik Break path at selected nodes (lihat gambar di bawah). Fungsinya untuk memecah satu node jadi 2.
9. Lalu pisahkan gambar denahnya menjadi objek sendiri-sendiri (bukan satu kesatuan lagi). Caranya klik objek denah jalannya, lalu pilih menu Path - Break Apart. Sehingga hasilnya seperti gambar dibawah.
10. Setelah objeknya terpisah satu per satu kita bisa menghapus bagian jalan yang memang bukan jalan buntu. seleksi seperti gambar bawah...
setelah terseleksi seperti gambar berikut tekan Delete pada keyboard
11. Nah, disini kita telah selesai membuat gambar denah jalannya. Pada bagian ini kita akan membuat nama label jalannya. Kita buat teks nama jalannya dibagian gambar denah awal yang berupa garis (gambar denah garis sebelah kiri). Agar tampilan label nama jalan sesuai denahnya caranya seleksi teks dan garisnya (lihat gambar bawah)
Lalu pilih menu Text - Put on Path hasilnya akan jadi seperi gambar dibawah ini. Jangan lupa pindahkan label teks nama jalannya ke gambar denah sebelah kanan.
12. Gunakan cara sama untuk label nama jalan lainnya. Hingga akhirnya seperti gambar final seperti ini.
Nah, Gimana? cukup mudah bukan dengan trik sederhana ini. Kita tidak perlu bingung bagiamana cara agar garisnya lurus. Semuanya garis akan rapi dengan trik ini. Cukup itu saja untuk postingan desain grafis vektor ini. Karena telah cukup lama saya tidak posting dikarenakan sibuk kerja.



















Kerennnn... (Y)
ReplyDeleteNumpang belajar inkscape om dimari... :)
monggo mas Iwan :D
ReplyDelete