Tentang Flat Design UI
Flat Design UI adalah salah satu topik yang banyak dibicarakan dalam tren Web Design dan UI (User Interface) di tahun ini. Tidak seperti pada posting sebelumnya, saya menghadirkan artikel desain grafis dengan software open source yang diadaptasi dari artikel tutorial photoshop, corel draw, illustrator. Kali ini kita akan membahas Desain Flat.
Kita tahu, di era sekarang tak pernah lepas dari perangkat mobile. Bahkan untuk berselancar internet saja dapat diakses di perangkat mobile seperti handphone, smartphone, tablet PC, dan lainnya yang kebanyakan menggunakan antarmuka layar sentuh (biasa disebut touchscreen). Untuk memudahkan penggunaan aplikasi atau website di perangkat mobile desain antarmuka dibuat minimalis tanpa menghilangkan fungsionalitas atau konten web/blog. Flat Design adalah jawaban untuk menghadapi situasi sekarang ini.
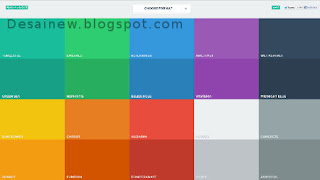
Flat Design sebenarnya sejak dulu sudah diperkenalkan di tahun 80 an. Pada waktu itu, desain flatnya terlihat biasa saja dan tidak menarik. Pada waktu itu dibuatlah seperti efek 3D dengan kombinasi shadow, gradient, bevel, dan lainnya agar menarik. Lihat OS Windows Vista/7 yang menggunakan Aero, dan juga Mac. Namun sekarang, kembali lagi ke jaman dahulu lihat saja tampilan Windows 8 dengan Metro UI nya, iOS, Android. Tapi Flat Design sekarang tidak seperti jaman dahulu. Sekarang Flat Design hadir dengan warna cerah, typografi yang elegan sehingga nyaman dipandang. Lihat gambar berikut adalah salah satu contoh Flat Design.
Jika anda ingin membuat desain antarmuka dengan gaya flat tapi bingung untuk memilih warna terutama warna cerah. Anda dapat memanfaatkan tool atau color palette gratis flatuicolors.com. Di sana ada beberapa warna yang biasa digunakan dalam desain Flat.
Dalam Flat Design ini, kita hanya menggunakan shape dan warna cerah. Kita tak perlu disibukkan dengan pemberian efek-efek seperti shadow, gradient, bevel, dan lainnya yang memberi kesan 3D. Dalam Flat Design kita dapat menggabungkan variasi warna yang berbeda yang biasanya, dalam Web Design sebaiknya membatasi jumlah warna yang digunakan.
Flat Design ini, cocok untuk pembuatan web responsive dengan bantuan html5 dan CSS3. Tampilan web atau blog responsive biasanya minimalis, dan dapat dibuka di semua ukuran layar device. Penggunaan elemen besar dan padding pada web akan cocok bagi pengguna layar sentuh.
Typography juga bagian yang paling penting dalam flat design ini. Typografi yang elegan akan menjadi pusat dari flat design, asal background tidak mengganggu warna teks.
Nah, itu adalah beberapa hal mengenai flat design yang menjadi tren sekarang ini. Desain tampak minimalis, dan elegan tanpa melupakan fungsionalitas atau konten web.



coba ahh..gimana sehhh rasa Design Flat UI...salam BW
ReplyDeleteDesign flat memang sedang populer sepertinya, dalam sebuah desain memang pemilihan warna yang sulit, tapi menurut saya warna pastel lebih enak dipandang. Gak mencolok.
ReplyDeleteBener mas blog anda menyejukan hati, mungkin saya akan banyak belajar dari tulisan anda.
Untuk pemilihan warna, silahkan ke http://flatuicolors.com mas... Di sana ada beberapa warna yang sering dijumpai dalam flat design ui. Tinggal klik otomatis menyalin kode warnanya...
ReplyDelete@All Terima kasih telah berkunjung
@desainew, mantap nih artikelnya......jadi lebih tau tentang dunia desain yg ternyata menyenangkan... *salam kenal ya :-)
ReplyDeletemantab nih gan tentang design flat, thanks ya udah share
ReplyDeletekeepblogging
wah asik ini flat desain :)
ReplyDelete- AHS - http://ah-shared.blogspot.com
I love flat ... makasih infonya mas .. :)
ReplyDeletewww.center60.com
Keren gan templatenya, infonya menarik, kesini juga ya gan aldirahmanuntoro.blogspot.com
ReplyDelete@all : Terima kasih atas kunjungannya...
ReplyDeletewah mantap ,,
ReplyDeletede5ain.com
sekarang lagi rame nih flat2
ReplyDeletebisa tolong kasih tips cara bikin jadi flat ngga gan?
ReplyDeletemakasih
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete